Надежное межбраузерное тестирование, часть 1: Internet Explorer
- Дальнейшее чтение на SmashingMag:
- Internet Explorer 6 до 10
- Большинство сторонних инструментов тестирования IE ненадежны
- IETester
- Несколько IE
- Expression Web SuperPreview
- BrowserLabs, Browsershots, BrowserCam
- Windows Virtual PC
- Режимы браузера и документа
- Точные решения для тестирования IE
- Вариант 4: удаленное тестирование через стороннюю службу
- Еще одна альтернатива для разработчиков, желающих избежать покупки нескольких лицензий
- Заключение
В идеальном мире кросс-браузерное тестирование было бы простым. Мы бы скачали унаследованную версию браузера, запустили его и смогли бы мгновенно протестировать наши страницы и скрипты без единой заботы в мире. Реальность кросс-браузерного тестирования, однако, сильно отличается.
Такие проблемы, как конфликты времени выполнения при запуске нескольких версий одного и того же браузера и неточные сторонние инструменты тестирования, означают, что мы можем потратить часы, просто оценивая, насколько надежна установка тестирования.
Я являюсь разработчиком пользовательского интерфейса в AOL (да, мы еще не умерли!), И в этом посте, состоящем из нескольких частей, я познакомлю вас с точной настройкой, которую мы используем для точного тестирования контента, который потенциально может быть Просматривается миллионами пользователей с очень разнообразным набором браузеров. Эта установка похожа на ту, которую использовали некоторые мои коллеги из Opera, Mozilla и Google, поэтому, скрестив пальцы, мы делаем это оптимально.
Дальнейшее чтение на SmashingMag:
Небольшая заметка, прежде чем мы начнем . Настройка точного тестирования для Internet Explorer, как описано в этом посте, требует немного усилий. Поэтому, пожалуйста, сначала проверьте аналитику вашего сайта, чтобы убедиться, что достаточное количество пользователей IE посещают ваш сайт в первую очередь, чтобы оправдать эти усилия.
Internet Explorer 6 до 10
Давайте начнем с нашего старого друга, Internet Explorer (IE). Как известно большинству из нас, запуск нескольких версий исходных исполняемых файлов Internet Explorer в одной и той же системе очень затруднен из-за проблем, варьирующихся от конфликтов версий во время выполнения до несовместимости операционной системы. По правде говоря, я не думаю, что Microsoft когда-либо рассматривала сценарий, в котором разработчикам нужен был способ добиться этого, когда он впервые задумывал IE 6, 7 и 8.
Это оставило разработчиков в пропасти неопределенности, заставили методом проб и ошибок найти способ точно протестировать то, что является (к лучшему или худшему) наиболее широко используемым в мире набором браузеров.
В этом разделе я расскажу вам о некоторых вариантах тестирования IE, которые вы, возможно, использовали или слышали ранее. Я объясню, почему они могут быть ненадежными; а затем я представлю решения, которые мы в настоящее время используем в AOL для производственных веб-сайтов.
Если вам интересно, наша команда обычно использует IE 7 в качестве базового уровня, хотя мы также тестируем стабильные, бета-версии и предварительные версии или версии Dev-Channel для Chrome, Firefox, Opera, Safari и, конечно же, IE 8–10.
Наша причина использования IE 7 в качестве основы сводится к нашей глобальной аналитике веб-сайтов: IE 6, 7 и 8 являются наиболее распространенными браузерами, используемыми для доступа к нашим веб-сайтам. Однако мы прекратили поддерживать IE 6 несколько месяцев назад. Реальность такова, что IE 6 имеет серьезные проблемы с совместимостью с современными технологиями, и наша команда обнаружила, что мы можем быстрее реализовывать проекты на 20%, когда нам не нужно беспокоиться о том, чтобы предоставить им базовый опыт.
Большинство сторонних инструментов тестирования IE ненадежны
Поиски Google сторонних инструментов тестирования IE приведут как минимум к десяти различным вариантам, девять из которых, вероятно, будут ненадежными. Давайте рассмотрим их пример на тот случай, если вы используете один из них для проверки на своих рабочих или промежуточных веб-сайтах.
Следующие обзоры могут показаться немного резкими, но цель состоит в том, чтобы подчеркнуть важность использования подходов, которые были тщательно спроектированы, опробованы и проверены с течением времени.
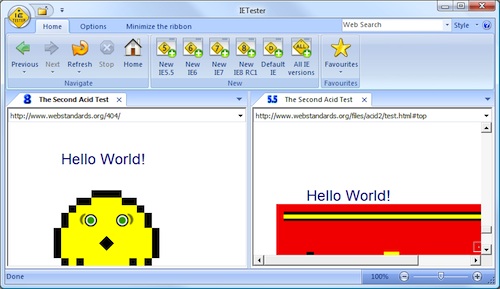
IETester
К несчастью, IETester вероятно, самый популярный сторонний инструмент, который дизайнеры и разработчики используют для тестирования нескольких версий IE. Когда я впервые попробовал это сделать, меня тоже пообещало одно приложение, которое решило бы все мои проблемы с IE. Однако все, что блестит, не золото.

Этот инструмент имеет ряд несоответствий при тестировании IE 6, 7 и 8, и ни один из них не обеспечивает возможности оригинального браузера 1: 1. Наша и многие другие команды подтвердили не только то, что визуализированный вывод IETester значительно отличается от любой реальной версии IE, но и то, что всплывающие взаимодействия вызывают сбои, Flash и фильтры CSS не работают в пользовательском режиме, условные комментарии CSS часто терпят неудачу и переключение между версиями делает его очень подверженным сбоям.
Короче говоря, это ненадежно, и этого должно быть достаточно для любого разработчика, чтобы рассмотреть альтернативы.
Несколько IE
TredoSoft-х Несколько IE это еще один инструмент, который часто появляется при поиске решения для тестирования IE. К сожалению, он также страдает от ряда проблем, в том числе неточного рендеринга. Одна распространенная жалоба состоит в том, что люди испытывают ошибки рендеринга IE 5.5, даже когда они просто тестируют IE 6; это, конечно, не то, с чем мы хотим иметь дело в то время, когда многие из нас пытаются полностью отказаться от IE 6.
Несколько IE также не обновляются регулярно, и, если с их выпуском не сталкивался длинный поток пользовательских проблем, то учтите, что текстовые поля IE инструмента действительно ломаются при ряде обстоятельств.

Насколько мне известно, как IETester, так и Multiple IE используют эксплойт, известный как перенаправление DLL, чтобы обойти проблемы с конфликтами имен DLL, позволяя инструментам пытаться запускать автономные копии IE. Я бы порекомендовал избегать таких инструментов, потому что реализовать полностью изолированную среду для IE, которая является такой же точной, как и запуск оригиналов независимо, очень сложно.
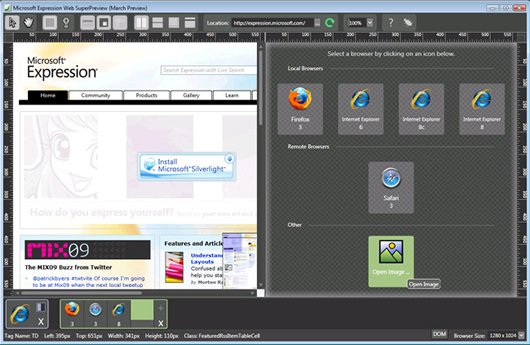
Expression Web SuperPreview
Далее следует Microsoft Expression Web SuperPreview, которая утверждает, что упростит процесс тестирования и отладки макетов в нескольких версиях веб-браузеров.

К сожалению, вы не сможете протестировать полное взаимодействие с пользователем, JavaScript, манипулирование DOM, анимацию или многое другое с помощью этого инструмента. Мы живем в эпоху, когда Интернет может быть очень динамичным и, в некоторых случаях, очень интерактивным. Подобный инструмент может работать для базового тестирования, но не для точного кросс-браузерного тестирования.
BrowserLabs, Browsershots, BrowserCam
Я лично использую Adobe BrowserLabs - или иногда Browsershots , если тест на статическую компоновку абсолютно необходим. Но опять же, ни один из этих вариантов не позволяет вам тестировать взаимодействие с вашими страницами. То же самое касается BrowserCam. Эти сервисы просто не были предназначены для этой цели, но мы по-прежнему регулярно видим, как дизайнеры и разработчики используют их, как если бы они были.
Я ни в коем случае не говорю, что нужно избегать этих сервисов, а скорее, что они не подходят для полного кросс-браузерного тестирования. Дизайнеры и разработчики должны точно знать, что видит пользователь, когда они взаимодействуют со своим сайтом. Ни один посетитель не будет использовать статический рендеринг страницы, так зачем полагаться на него самостоятельно?
Windows Virtual PC
Еще одно решение, с которым вы, вероятно, столкнетесь, - это Virtual PC от Microsoft, с бомбы замедленного действия для IE6 до 8.
В течение короткого времени это считалось ответом на призывы разработчиков к лучшему решению. К сожалению, это, безусловно, самое неадекватное (и требовательное) решение для тестирования, которое я видел в последние несколько лет. Для установки всех образов требуется как минимум 12 ГБ дискового пространства, и срок годности образов истекает в течение года.
Среда межбраузерного тестирования для унаследованных браузеров должна иметь разумные системные требования и, по большей части, не требовать регулярного обновления вручную, чтобы продолжать ее использовать. Поскольку опция Virtual PC не соответствует этим критериям, я также не могу рекомендовать ее использовать.
Режимы браузера и документа
Мы рассмотрели сторонние инструменты, но как насчет текущих решений Microsoft для этих проблем?
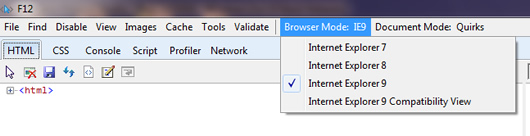
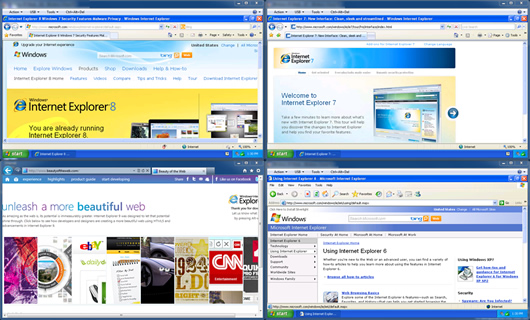
И IE 9, и IE 10 PP2 поддерживают переключаемые режимы документов и браузеров с помощью инструментов разработчика F12 для тестирования совместимости между версиями. Чтобы быть конкретным, тестирование версии браузера здесь возможно с помощью своего рода эмуляции.

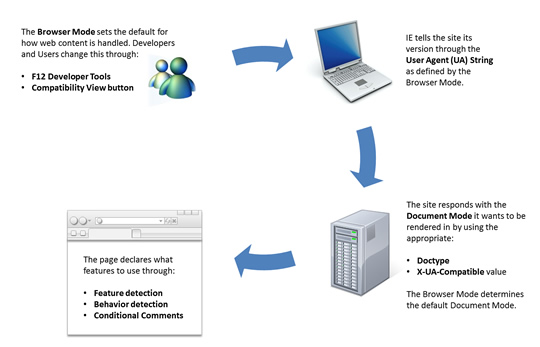
«Режим документа» определяет, к каким функциям страница имеет доступ, а какие можно настраивать на основе типа документа страницы, совместимого с X-UA метатега и заголовков. Например, стандартный режим документов позволяет странице использовать преимущества реализации ECMAScript 5 (ES5) в IE, в то время как стандартные режимы IE 7 и 8 предлагают альтернативные возможности.
«Режим браузера», с другой стороны, эмулирует другое поведение версии браузера IE и может быть изменен непосредственно из инструментов разработчика IE. Эмуляция достигается несколькими различными способами, но она включает в себя изменение как режима документа, так и строки агента пользователя. В случае, если вам интересно, строка UA настраивается здесь, чтобы гарантировать, что код, который опирается на функции сниффинга UA, как если бы использовалась правильная версия браузера.

Стоит отметить, что IE 9 поставляется с более новым движком JavaScript, который называется Chakra. Хотя сам браузер поддерживает несколько режимов совместимости, поскольку сам движок JavaScript значительно отличается от того, который поставляется с IE 6, 7 и 8, существуют признанные различия между опытом в IE 9 и тестированием в автономном браузере.
Помимо этого, есть, к сожалению, ряд особенностей , связанных как с режимом документа, так и с режимом браузера. Наша команда столкнулась со сценариями, когда IE возвращает неверную строку user-agent на сервер; и, как и со сторонними инструментами, было несколько случаев неточностей с ожидаемым рендерингом при тестировании на оригинальных браузерах.
Наконец (и это довольно странно), эти режимы имеют ряд собственных проблем, которых нет в IE 6, 7 или 8, что еще более затрудняет определение того, являются ли возникающие проблемы специфичными для версии браузера или только для режима. использовался.
По этим причинам я бы настоятельно рекомендовал разработчикам не полагаться строго на режим документов или браузер для их кросс-версии тестирования.
Точные решения для тестирования IE
Вариант 1: Виртуальные машины + IECollection
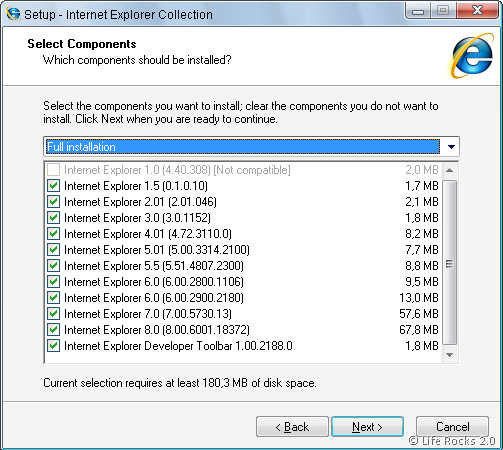
Мы рассмотрели ряд решений, которые не обеспечивают точных средств тестирования нескольких версий IE. Итак, что же работает? Ответ заключается в использовании выделенных виртуальных машин (ВМ) и инструмента под названием IE Collection ,

Из коллекции Utilu's IE Collection предлагается следующее:
- Протестированная коллекция автономных версий IE, включая версии с 1 по 9;
- Подтверждена поддержка точного рендеринга по сравнению с исходными исполняемыми файлами IE;
- Подтвержденная поддержка (на сегодняшний день) для правильных реализаций движка IE JavaScript , поставляемых с оригиналами;
- Подтверждена поддержка обнаружения правильных строк UA (не то, что вы должны сначала тестировать UA-строки - однако, если необходимо, оно есть);
- Поддержка как 32-разрядных, так и 64-разрядных версий Windows XP, 2003, Vista и 7;
- Доступ к панели инструментов разработчика IE , которая поставляется со стандартной настройкой IE Collection; это совместимо с IE 5 и выше, но у вас также есть возможность установить Firebug Lite, если вы предпочитаете это.
Хотя большинство версий IE поддерживаются и надежно работают в коллекции, существуют известные проблемы с версиями IE 7 при использовании под Windows Vista или Windows 7 (как отмечено на веб-сайте Utilu). Вскоре я расскажу, как мы справляемся с этим ограничением, но сначала давайте кратко рассмотрим виртуальные машины.

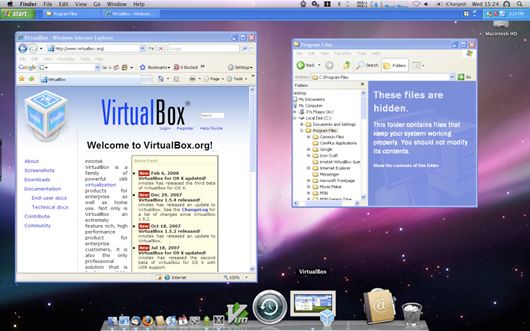
Виртуальная машина (ВМ) представляет собой изолированную «гостевую» операционную систему, которая работает в обычной «хостовой» операционной системе. Он эффективно позволяет вам устанавливать и запускать выделенную копию практически любой другой операционной системы на вашей текущей и делиться настраиваемым набором памяти и дисковых ресурсов между ними. Например, виртуальную машину Windows 7 можно легко запустить в Mac OS X, как можно запустить виртуальную машину Ubuntu в Windows и т. Д.
Чтобы начать использовать виртуальные машины, вам понадобятся две вещи: инструмент виртуализации для создания виртуальных машин в вашей ОС и компакт-диск или образ операционной системы, которую вы хотите запустить в качестве виртуальной машины. Ваша компания должна быть в состоянии относительно легко предоставить вам лицензии Windows (… известные последние слова). Если вы студент колледжа, вы можете получить лицензии на Windows XP SP3, Vista и 7 бесплатно через MSDN Академический Альянс программа.
Вы можете настроить несколько различных конфигураций для тестирования Windows и IE, но если вы используете IE Collection, я обычно рекомендую следующее:
- Windows 7 для IE 6, 8, 9, 10;
- Windows XP (SP3) для IE 7.
В настоящее время вам не нужно поддерживать что-либо ниже IE 6, но IE 4 до 5.5 также отлично работают на XP SP3.
В AOL мы используем комбинацию VirtualBox , Parallels а также VMware для наших потребностей виртуализации. Я предпочитаю Sun VirtualBox, потому что он имеет следующие преимущества:
- Это бесплатно, обеспечивая более низкий барьер для входа для разработчиков, которые не могут позволить себе коммерческие лицензии на Parallels или VMware;
- По моему опыту, он работает более оптимально, чем Parallels или VMware, при тех же настройках конфигурации;
- У него немного лучший интерфейс, чем у альтернатив.
Тем не менее, VMware считается лучше, если вы работаете с автономным сервером. В конце концов, все три варианта одинаково действительны, и Parallels, и VMware поставляются с пробными версиями, которые вы можете легко оценить. Выберите тот вариант, который лучше всего соответствует вашим потребностям.
Совет для профессионалов: не забудьте настроить виртуальную машину на использование минимального объема памяти, необходимого для тестирования, если только вы не используете специальный блок тестирования. По умолчанию не все инструменты виртуализации настроены для этого. Это просто гарантирует, что остальная часть вашей ОС работает более гладко.
Вот три шага к настройке:
- Если вы пользователь Mac, я рекомендую использовать 32-разрядный образ Windows 7 Pro или Ultimate (или установочный компакт-диск) с минимум 17 ГБ дискового пространства, выделенного для установки. 512 МБ виртуализированной ОЗУ (которую можно настроить на панели настроек) должны нормально работать для тестирования на невыделенной машине тестирования, но используйте больше, если это возможно. Вы можете создать это как новую виртуальную машину, используя VirtualBox, который я настроил для работы с разрешением от 800 × 600 до 1024 × 768 пикселей. У пользователей Windows есть два варианта. Если вы уже используете версию Windows 7, перейдите к шагу 2, где мы начнем установку IE Collection. Если вы работаете с другой версией Windows и хотите запустить виртуальную копию Windows 7 поверх нее, выполните следующие действия для пользователей Mac. Пользователи Mac и Windows должны загрузить свою установку Windows на виртуальной машине или на рабочем столе, прежде чем перейти к шагу 2.
- Далее скачиваем IE Collection с веб-сайта Utilu, а затем установите Windows 7 на виртуальную машину или основную систему, в зависимости от настроек. Это даст вам доступ к IE 6, 8 и 9. Обычно я устанавливаю IE 10 для тестирования отдельно, но имейте в виду, что на момент написания он находится только на этапе предварительного просмотра платформы. В идеале, устанавливайте только самые необходимые компоненты для тестирования на любой виртуальной машине, чтобы избежать чрезмерного времени запуска.
- Пользователи Mac и Windows: чтобы решить проблему, связанную с тем, что IE 7 не работает в Windows 7, вам придется создать еще одну виртуальную машину с установленной Windows XP (в идеале с SP3). Поскольку не было сообщений о проблемах надежности для запуска IE 7 IE Collection или оригинального IE 7 в этой ОС, ваши основы должны быть рассмотрены здесь. Как указано в моих предыдущих инструкциях, получите образ Windows XP или установочный компакт-диск и создайте новую виртуальную машину с помощью VirtualBox. Загрузите его, установите IE7 по ссылке выше, и все будет хорошо.
Это действительно так! Некоторые разработчики предпочитают запускать IE 6 и 7 на XP (шаг 3), а не на Windows 7 или Vista, потому что на XP приходится большинство пользователей, которые еще не обновились до IE 8 или 9. Это тоже полностью допустимо; настройка достаточно гибкая, чтобы поддерживать небольшие личные предпочтения.
Далее, ради тщательности, давайте рассмотрим некоторые альтернативы настройке, которую я рекомендовал выше.
Прагматичные разработчики могут пожелать сохранить выделенную виртуальную машину для каждой тестируемой версии IE. На этих виртуальных машинах вместо использования сторонних инструментов вместо них будут устанавливаться оригинальные официальные IE.

Причиной этого является то, что он потенциально сводит к минимуму риск того, что отдельные конфигурации браузера или переопределения будут мешать друг другу, и гарантирует, что вы получите только ту версию IE, которую хотите протестировать (и, в свою очередь, соответствующий движок JavaScript в той версии).
Если вы настраиваете выделенные виртуальные машины для отдельных выпусков IE, я рекомендую следующую настройку:
- Windows XP (SP3) для IE 6,
- Windows Vista (SP2) для IE 7,
- Windows Vista (SP2) для IE 8,
- Windows 7 для IE 9 и 10.
Зная теперь о выделенных виртуальных машинах, вы можете удивиться, почему мы не используем эту настройку в AOL. Я могу говорить только за свою команду, но мы отошли от этого подхода, потому что запуск трех-четырех виртуальных машин в одной и той же системе и все еще эффективное ее использование для других задач может стать неуправляемым.
При минимальной конфигурации ОЗУ 512 МБ на ВМ мы будем рассматривать около 2 ГБ ОЗУ (если не больше) только для целей тестирования. Эта настройка может работать, если в настоящее время у вас 8 ГБ или более системной памяти. Но если нет, все еще есть надежда.
Мы всегда можем получить выделенную коробку только для целей тестирования и вместо этого запустить все наши виртуальные машины. Я недавно приобрел вторую коробку на работе для этой цели. Но в конце дня оба варианта 1 и 2 являются настройками, на которые можно положиться.

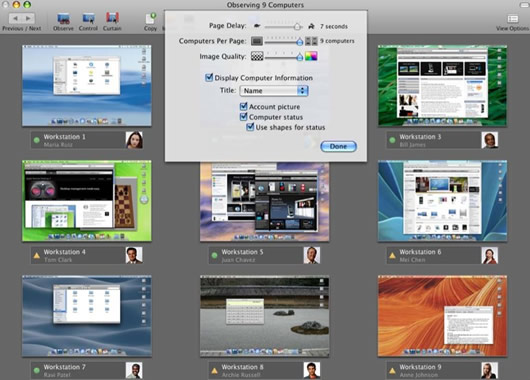
Несколько компаний (например, ZURB) предпочитают использовать форму удаленного доступа к рабочему столу, чтобы дизайнеры и разработчики могли войти в специальный блок тестирования или набор блоков для кросс-браузерного тестирования по сети. Преимуществом этого является снижение спроса на память для каждого клиента. И это может быть реализовано несколькими способами; VNC и RDP - первое, что приходит на ум.
Виртуальные сетевые вычисления (VNC) - это независимая от платформы система совместного доступа к рабочему столу, которая позволяет удаленно управлять другим компьютером. Он передает события клавиатуры и мыши из одной системы в другую, передавая обновления экрана обратно в другом направлении по сети. Аналогично, RDP позволяет пользователям получать доступ к приложениям по сети, но это проприетарный протокол, разработанный Microsoft. Если вы работаете с Mac OS X, VNC уже встроен, но некоторые клиенты VNC также доступны в свободном доступе, такие как RealVNC , Что касается RDP, пользователи Mac могут использовать собственные Apple. Удаленный рабочий стол и подключение к удаленному рабочему столу от Microsoft.
Вы можете быть удивлены, каковы различия между VNC и RDP. RDP является семантическим и более осведомлен об элементах управления, шрифтах и других графических примитивах, в то время как VNC немного «тупее» в этом отношении. VNC, тем не менее, позволяет совместно использовать сеанс на целевой машине, что может быть полезно для многопользовательских демонстраций; тогда как RDP нет, насколько я знаю.
С уменьшением требований к памяти вы можете удивиться, почему мы не решили использовать удаленные рабочие столы для тестирования в AOL. Основная причина заключается в том, что в некоторых случаях тестирование по сети может привести к потере пакетов (фактически, кадров), что может повлиять на нашу способность тестировать высокоинтерактивные приложения или веб-сайты. Кроме того, по этой причине веб-сайты, использующие мультимедийные приложения на основе canvas, SVG или иным образом, не проходят надежного тестирования в сетях. Но не позволяйте нашему опыту оттолкнуть вас. Я знаю команды в других компаниях, которые не сталкивались с этими проблемами, и удаленное тестирование могло бы подойти для некоторых сетей больше, чем для других.
Вариант 4: удаленное тестирование через стороннюю службу
Если ваша команда не может купить или арендовать выделенные блоки для удаленного тестирования из-за стоимости, вы можете использовать сторонние сервисы, которые могут легко размещать несколько версий Windows, а также исторические версии IE и других браузеров из коробки. за низкую абонентскую плату.
BrowserStack.com а также Browserling два таких варианта. Вы можете быть удивлены, узнав, что и на самом деле поддерживают локальное тестирование ваших серверов и файлов с помощью ssh-туннелирования, и если ваша компания устраивает тестирование контента таким способом, это является адекватным и доступным способом получения надежного межбраузерного тестирования в Ваш бизнес.
Если бы мне пришлось лично рекомендовать одну из услуг над другой, это определенно был бы BrowserStack. Они предлагают более широкий спектр версий браузера и версий ОС, чем Browserling, а также включают средства отладки и разработки как часть своей службы.
Однако у сервисов, рекомендованных выше, есть один недостаток: на момент написания этой статьи ни одна из версий не поддерживала ночные сборки / сборки Firefox для FF7,8,9, Opera.next и сборки dev / beta / canary из Google Chrome.
Мне лично нравится гибкость в тестировании того, как мои проекты могут отображаться и функционировать в будущих браузерах, поскольку это обеспечивает вам определенный уровень комфорта при выпуске, например. если FF7 выйдет на следующей неделе, я бы предпочел патчить проекты до того, как все начнут обновлять, а не после. Тем не менее, это не проблема, которую разделяют многие разработчики или дизайнеры, поэтому не стесняйтесь попробовать BrowserStack или Browserling, если варианты 1-3 не для вас.
Еще одна альтернатива для разработчиков, желающих избежать покупки нескольких лицензий
Некоторые разработчики могут быть знакомы с образами дисков виртуальных машин Microsoft, о которых я упоминал ранее. Это может быть довольно сложной задачей, чтобы заставить эти изображения работать с чем угодно, кроме Microsoft VirtualPC, однако недавний проект под названием IEVMS (спасибо Полу Ирришу за помощь) пытается решить эту проблему. IEVMS предлагает набор сценариев, которые облегчают использование образов с VirtualBox в Linux или OSX, и с помощью одной команды можно запустить IE6 - IE9 в отдельных виртуальных машинах.
Проект также предлагает режим чистого снимка, потенциально позволяющий разработчикам откатывать эти виртуальные машины, чтобы они могли работать бесконечно долго. Этот проект (на момент написания статьи) страдает от нескольких незначительных ошибок, которые уже разрабатываются, но, безусловно, стоит посмотреть, если он звучит более привлекательно, чем альтернативы. Имейте в виду, что этот сценарий по-прежнему должен загружать 10-12 ГБ образов дисков, необходимых для виртуальных машин, и я не уверен, что IEVMS нарушает лицензионное соглашение, поэтому убедитесь, что это не будет проблемой перед запуском сценариев.
Заключение
Я надеюсь, что это руководство пригодилось. Пожалуйста, не стесняйтесь поделиться своими историями и опытом кросс-версии тестирования IE, потому что они могут помочь другим читателям решить, какой вариант попробовать в первую очередь.
Во второй части этой статьи мы рассмотрим кросс-браузерное тестирование современных браузеров. Увидимся тогда!
Похожие
Сброс настроек браузера Chrome по умолчанию в Windows 10/8/7... ie, кеш и данные сайта будут удалены. Хотя Google представила эту функцию немного поздно, хорошо, что они ввели ее. Теперь, после Internet Explorer, оба других популярных браузера - Chrome и Firefox предлагают функцию сброса настроек браузера по умолчанию. Пользователи Windows 10 - узнайте, как сбросить браузер Microsoft Edge на настройки по Как мне найти версию BIOS моей видеокарты?
Обновлено: 01/05/2018 от Computer Hope Многие пользователи спрашивают нас, как определить версию BIOS что Samsung запускает службу удаленной поддержки
Компания Samsung запустила Службу удаленной поддержки, которая представляет собой простой, быстрый и безопасный способ получения помощи по телевизорам, смартфонам и планшетам Samsung с помощью системы Android (TM). Служба удаленной поддержки предоставляет прямую помощь от эксперта Samsung в области диагностики устройств, обновления программного обеспечения и резервного копирования. В случае телевизоров Samsung Smart Remote Support включает рекомендации по настройке параметров Как управлять компьютером с Windows 10 с помощью Android или Windows Phone
Хотите управлять своим компьютером или ноутбуком с помощью Windows 10 с помощью смартфона? С помощью соответствующей программы вы можете управлять своим компьютером, использовать телефон в качестве мыши, выполнять поиск в меню «Пуск», запускать программы, управлять мультимедийными приложениями и многое другое. Посмотрите, как это сделать. Антивирус Касперского использует Linux для спасения Windows
Как исправить очень медленную папку загрузок Windows 7
... ie.com"> про винду и интернет и еще один с Советы по Windows 7 , кликните сюда для большего количества предметов, как это. Еще лучше, получите Tech Tips доставлены через ваш RSS-фидер или, альтернативно, иметь RSS лента отправлена Сравнительный анализ систем Linux с инструментами командной строки
... тестирование иногда необходимо для оптимизации производительности системы и устранения узких мест системы, вызванных аппаратным обеспечением. В системе Linux это можно легко сделать с помощью нескольких основных инструментов командной строки. Многое в одном выделенном инструменте для тестирования производительности с симпатичным графическим интерфейсом доступно для Linux. Но здесь мы сосредоточены только на простых инструментах командной строки и собираемся протестировать следующее, перечисленное Как воссоздать лучшие функции Google Inbox в Gmail
Когда Google запустил Входящие В 2014 году компания взяла на себя смелую миссию: переосмыслить то, как мы думаем об электронной почте. По сути, то, что хотел Google, было перебором. Gmail, десятилетие в то время начинала чувствовать себя неподходящей для приручения Как установить Windows на свой Mac с помощью Boot Camp
Итак, у вас есть Mac, но вы хотите запустить Windows? Вам повезло: вскоре после того, как в 2009 году на рынке появились первые Mac на базе Intel, Apple выпустила инструмент под названием Boot Camp, который позволяет владельцам компьютеров Mac устанавливать и запускать свои машины в Microsoft Windows. Одним нажатием кнопки вы можете переключаться между Mac и Windows при каждом включении компьютера. Вероятно, самая распространенная причина, по которой владельцы Mac используют Boot Camp, Как обновить iPhone или iPad до iOS 11
... для iPhone 7 Plus, iPhone 7, iPhone 6s, iPhone 6s Plus, iPhone 6, iPhone 6 Plus, iPhone SE и iPhone 5s. Он также доступен для iPad Pro (все из них), iPad (5-го поколения), iPad Air 2, iPad Air, iPad mini 4, iPad mini 3, iPad mini 2 и iPod touch (6-го поколения). Вариант первый: обновление по беспроводной сети с вашего устройства Во-первых, убедитесь, что у вас достаточно мощности для обновления. Для запуска обновления на вашем устройстве должна быть не менее 50% батареи, ... ie/> Хочу плакать вспышки. Несмотря на свою популярность в качестве цели, безусловно, главная причин...
... ie/> Хочу плакать вспышки. Несмотря на свою популярность в качестве цели, безусловно, главная причина того, что машины с Windows 7 классифицируются как не «защищенные» в данных телеметрии Microsoft, заключается в том, что они не запускают какой-либо антивирус. На графике Microsoft сравниваются четыре основные причины, по которым Windows Vista, Windows 7, Windows 8 и Windows 10 не защищены. В Windows Vista и Windows 7 более 50 процентов незащищенных компьютеров
Комментарии
Итак, у вас есть Mac, но вы хотите запустить Windows?Итак, у вас есть Mac, но вы хотите запустить Windows? Вам повезло: вскоре после того, как в 2009 году на рынке появились первые Mac на базе Intel, Apple выпустила инструмент под названием Boot Camp, который позволяет владельцам компьютеров Mac устанавливать и запускать свои машины в Microsoft Windows. Одним нажатием кнопки вы можете переключаться между Mac и Windows при каждом включении компьютера. Вероятно, самая распространенная причина, по которой владельцы Mac используют Boot Camp, - играть Или, может быть, вам нужно изменить последовательность загрузки, чтобы можно было загружаться с DVD-диска Windows для запуска восстановления системы?
Или, может быть, вам нужно изменить последовательность загрузки, чтобы можно было загружаться с DVD-диска Windows для запуска восстановления системы? Какой бы ни была причина изменения последовательности загрузки, процесс доступа к BIOS может варьироваться в зависимости от компьютера. Разница будет зависеть от того, есть ли у вас прежний BIOS или более новый UEFI BIOS на вашем компьютере, или оба вместе. Я не буду вдаваться в подробности о различиях между двумя типами BIOS, Хотите управлять своим компьютером или ноутбуком с помощью Windows 10 с помощью смартфона?
Хотите управлять своим компьютером или ноутбуком с помощью Windows 10 с помощью смартфона? С помощью соответствующей программы вы можете управлять своим компьютером, использовать телефон в качестве мыши, выполнять поиск в меню «Пуск», запускать программы, управлять мультимедийными приложениями и многое другое. Посмотрите, как это сделать. Обновлен до Windows 10, но, к сожалению, iTunes не может обнаружить ваш iPhone или iPad?
Обновлен до Windows 10, но, к сожалению, iTunes не может обнаружить ваш iPhone или iPad? iTunes не может распознать ваш iPhone на ПК с Windows 10? Недавно несколько пользователей Windows 10 // 7 пожаловались на это. Если у вас возникла эта проблема, здесь мы поделимся некоторыми полезными приемами, которые помогут вам исправить iTunes в Windows 10, не обнаруживая и не распознавая iPhone, iPad или iPod. Трюк 1: перезагрузите компьютер и устройство Если ваш компьютер Нужен ли мне TweakUAC, если я использую Windows 7, 8 или 10?
Нужен ли мне TweakUAC, если я использую Windows 7, 8 или 10? В отличие от Windows Vista, Windows 7, 8 и 10 оснащены встроенной панелью управления UAC, которая позволяет уменьшить количество отображаемых сообщений UAC. Вы можете использовать эту панель управления вместо Tweak UAC, если хотите. Или используйте TweakUAC, если вы найдете способ лучше обрабатывать настройки UAC. Все зависит от тебя! Работает ли TweakUAC с 64-битной Windows? Да, TweakUAC работает Но как насчет сохранения вложений из нескольких сообщений электронной почты или из всей папки электронной почты в Outlook?
Но как насчет сохранения вложений из нескольких сообщений электронной почты или из всей папки электронной почты в Outlook? Попробуйте функцию Kutools для Outlook. Отключите все (вложения). Нажмите на бесплатную пробную версию 60 без ограничений! Еще не пользователь Lucidchart?
Еще не пользователь Lucidchart? Бесплатно зарегестрироваться! 2. Создать основную концепцию Начните с области знаний, с которой вы очень хорошо знакомы. Определите центральную идею, которая связана со всеми другими идеями на вашей карте. Если вы не знаете, с чего начать, попробуйте определить часть текста, занятие в классе или сложную проблему, требующую решения. Возможно, было бы полезно создать один вопрос, иногда называемый фокусным вопросом, который четко определяет Но то, что большинство людей, просматривающих информацию, сразу же спрашивают: «Сколько всего общего мобильного интернет-трафика в Африке приходится на браузер Opera»?
Но то, что большинство людей, просматривающих информацию, сразу же спрашивают: «Сколько всего общего мобильного интернет-трафика в Африке приходится на браузер Opera»? Действительно важный вопрос, потому что, если значительное число пользователей мобильного интернета используют, скажем, браузер Android-робота или браузер по умолчанию на устройствах Nokia, статистика Opera может не отражать фактические предпочтения веб-сайта пользователей мобильного интернета на континенте. Чтобы У вас еще нет аккаунта на сайтах отзывов?
У вас еще нет аккаунта на сайтах отзывов? Вы можете быстро найти информацию о самых популярных веб-сайтах в Интернете. Только когда у вас есть учетная запись на одном из веб-сайтов, вы сможете использовать модуль Trusted Feedback в панели администрирования. Добавление фотографий клиентов в мнения о товарах Возможность добавлять фотографии клиентов к мнениям о товарах доступна даже в стандартных магазинах IAI-Shop.com. В результате каждый магазин может извлечь выгоду Как Office Mobile для телефонов Android сравнивается с Office Mobile на Windows Phone 8?
Как Office Mobile для телефонов Android сравнивается с Office Mobile на Windows Phone 8? Office Mobile на Windows Phone 8 предоставляет более богатый и интегрированный интерфейс. В частности, на Windows Phone 8: Office Mobile поставляется с предустановленной версией; Office Mobile предварительно активирован, поэтому он будет работать без подписки на Office 365; Настройка Office 365 сочетает в себе настройку электронной почты, Office Mobile
Ни один посетитель не будет использовать статический рендеринг страницы, так зачем полагаться на него самостоятельно?
Итак, у вас есть Mac, но вы хотите запустить Windows?
Или, может быть, вам нужно изменить последовательность загрузки, чтобы можно было загружаться с DVD-диска Windows для запуска восстановления системы?
Хотите управлять своим компьютером или ноутбуком с помощью Windows 10 с помощью смартфона?
Обновлен до Windows 10, но, к сожалению, iTunes не может обнаружить ваш iPhone или iPad?
Обновлен до Windows 10, но, к сожалению, iTunes не может обнаружить ваш iPhone или iPad?
ITunes не может распознать ваш iPhone на ПК с Windows 10?
Нужен ли мне TweakUAC, если я использую Windows 7, 8 или 10?
Работает ли TweakUAC с 64-битной Windows?
Но как насчет сохранения вложений из нескольких сообщений электронной почты или из всей папки электронной почты в Outlook?